Como evitar sobrecarregar sua própria API com requests desnecessários usando debounce:
Imagine que você tem uma barra de pesquisa que, toda vez que alguém digita algo, faz uma chamada à sua API para obter resultados.
Chamadas Excessivas à API: Um Problema Comum
No #React, você pode realizar essas chamadas usando useEffect, #ReactQuery ou algo similar. Entretanto, se você configurar a chamada para ocorrer a cada nova letra que o usuário digitar, poderá acabar gerando centenas de chamadas desnecessárias. Isso, quando multiplicado por muitos usuários, pode ter resultados catastróficos.
A Solução Inteligente: Debounce
A solução para evitar a sobrecarga da sua API é utilizar o “debounce”. Mas o que é debounce? É uma técnica que permite controlar o número de chamadas à API, fazendo-as somente alguns milissegundos após o usuário terminar de digitar. Para isso, é interessante criar um hook customizado (#customhook) cuja única função é aplicar o “#debounce” a esse valor. Quando esse valor muda, a chamada à API é realizada.

Implementando um Hook Customizado
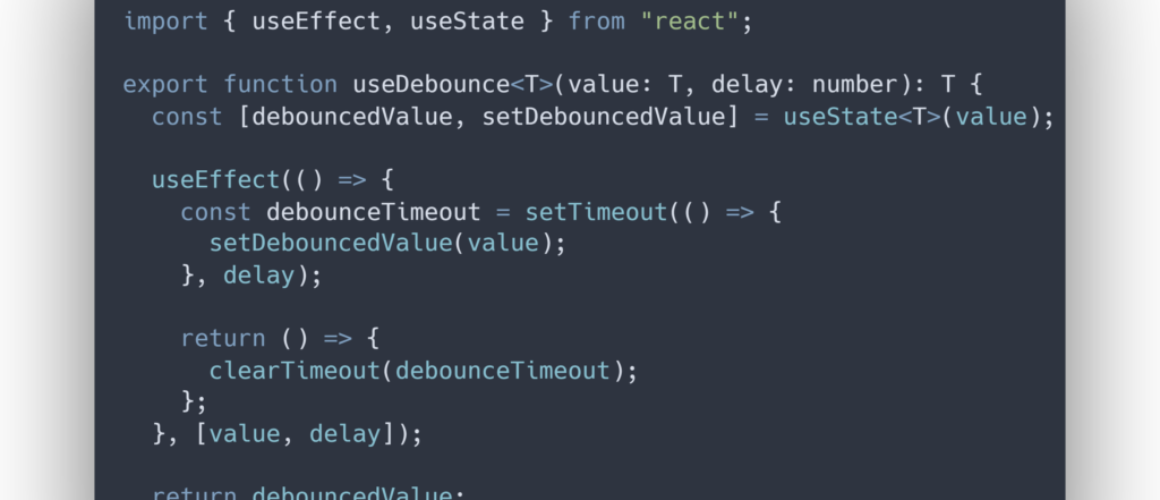
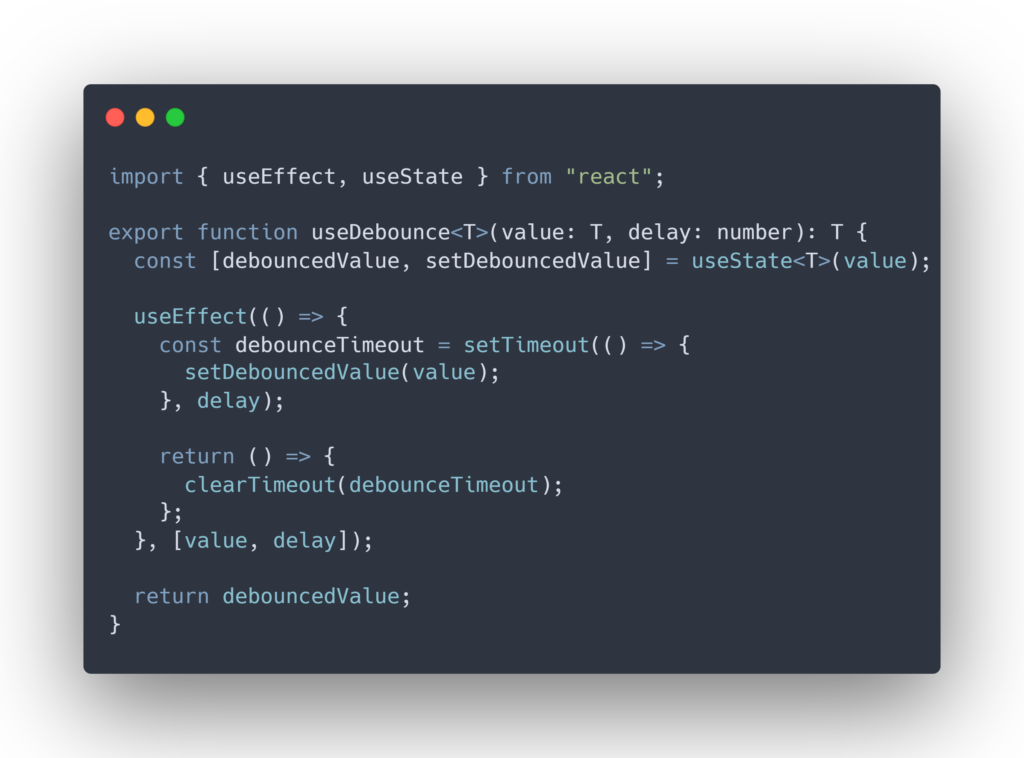
A implementação do debounce requer um hook customizado. Vamos dar uma olhada em como criar um:
import { useState, useEffect } from 'react';
function useDebouncedValue(value, delay) {
const [debouncedValue, setDebouncedValue] = useState(value);
useEffect(() => {
const timer = setTimeout(() => {
setDebouncedValue(value);
}, delay);
return () => {
clearTimeout(timer);
};
}, [value, delay]);
return debouncedValue;
}Aqui, value é o estado vinculado à entrada de pesquisa (na qual você deseja aplicar o “debounce”), e delay é o atraso em milissegundos.
Utilizando o Hook de Debounce
Agora que você possui o seu hook de debounce, é fácil utilizá-lo. Vamos ver um exemplo de como aplicá-lo à sua barra de pesquisa:
import { useState } from 'react';
import useDebouncedValue from './useDebouncedValue';
function SearchBar() {
const [searchTerm, setSearchTerm] = useState('');
const debouncedSearchTerm = useDebouncedValue(searchTerm, 300); // 300 milliseconds delay
// Agora você pode usar 'debouncedSearchTerm' para realizar chamadas à API.
// Restante do seu componente...
}Ao utilizar debouncedSearchTerm, você evita chamadas desnecessárias à API a cada letra digitada. Isso melhora significativamente o desempenho da sua aplicação e reduz a carga no servidor.
Implementando o debounce em sua aplicação, você economiza recursos, evita sobrecarregar sua própria API e proporciona uma experiência de usuário mais suave. Experimente essa técnica em suas próximas implementações e veja a diferença que ela pode fazer.