Tutorial: Como gerar imagens por meio da api da OpenAI Dall-e em um app NextJS
Neste tutorial, vamos aprender como criar uma API Route em um aplicativo Next.js para gerar imagens usando a API da OpenAI. O código fornecido é um exemplo de como fazer isso. Vamos explicar cada linha do código para entender melhor como funciona.
Passo 1: Configuração do ambiente
Certifique-se de ter um ambiente Node.js configurado e um projeto Next.js criado. Você também precisa ter uma conta na OpenAI para obter uma chave de API.
Passo 2: Instalação de pacotes
Antes de começar, você precisa instalar os pacotes necessários. Execute o seguinte comando no terminal do seu projeto Next.js:
npm install openai nextPasso 3: Implementação da API Route
Crie um arquivo em seu diretório pages/api com o nome que desejar, por exemplo, img.ts.
Dentro deste arquivo, adicione o seguinte código:
import { NextApiRequest, NextApiResponse } from "next";
import OpenAI from "openai";
// Inicialização do cliente OpenAI com a chave de API
const openai = new OpenAI({
apiKey: process.env.OPEN_AI, // Chave de API da OpenAI armazenada em variável de ambiente
});
export default async function handler(
req: NextApiRequest,
res: NextApiResponse
) {
try {
const prompt = req.body.prompt; // Captura do prompt enviado na requisição
// Geração da imagem utilizando o modelo DALL-E-3 da OpenAI
const response = await openai.images.generate({
model: "dall-e-3",
prompt: prompt,
n: 1, // Número de imagens a serem geradas
size: "1024x1024", // Tamanho da imagem
});
const url = response.data[0].url; // URL da imagem gerada
// Retorno da URL da imagem como resposta da requisição
return res.status(200).json({ url });
} catch (e: any) {
// Em caso de erro, retorna uma resposta de erro com a mensagem correspondente
return res.status(500).json({ error: e.message });
}
}Passo 4: Execução do aplicativo
Após implementar a API Route, você pode iniciar seu aplicativo Next.js executando o seguinte comando no terminal:
npm run devIsso iniciará seu aplicativo e sua API estará disponível em http://localhost:3000/api/img/ (ou o caminho que você escolheu).
Passo 5: Testando a API
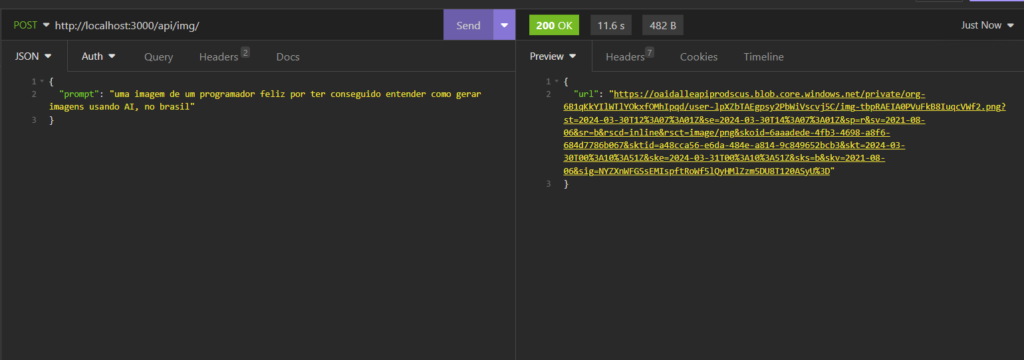
Você pode testar sua API utilizando uma ferramenta como o Insomnia ou através de requisições HTTP a partir de qualquer aplicativo. Certifique-se de enviar uma requisição POST com o prompt necessário para gerar a imagem.

Em seguida, basta clicar no link e voilá! Você pode visualizar a imagem gerada:

Este tutorial fornece uma base sólida para implementar a geração de imagens usando a OpenAI em um aplicativo Next.js. Você pode personalizar e expandir este código conforme necessário para atender às suas necessidades específicas.